前回は自身のYouTubeチャンネルのハンドルを作成しました。
今回はプロフィールとバナーの画像を設定します。

小石健と申します。YouTubeチャンネルはこちら。
画像で目を引く


YouTubeの各チャンネルを開くと、最初に目を引くのがプロフィールとバナーの画像です。
設定は必須ではありませんが、チャンネルをより印象的にすることができるため、動画を投稿する前にアップロードしておいた方がいいかと思います。



自分の顔写真を使う必要はありません。
私の場合、プロフィール画像は自分で適当に描いた絵です。
なお、画像の内容は基本的に自由ですが、YouTubeのコミュニティガイドラインに準拠する必要があります。
画像を設定する
以下パソコンでの画像設定の手順を解説します。
プロフィール画像
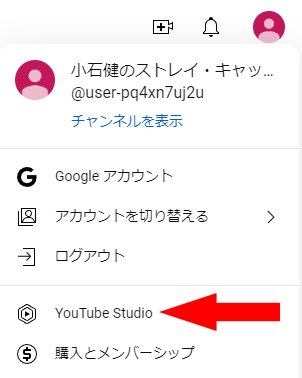
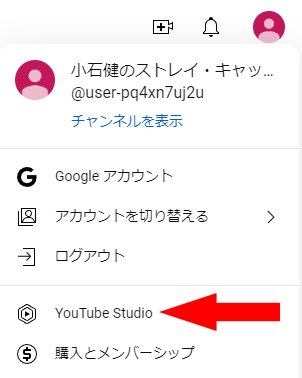
まず、前回のハンドル設定と同じようにYouTube Studioを開きます。


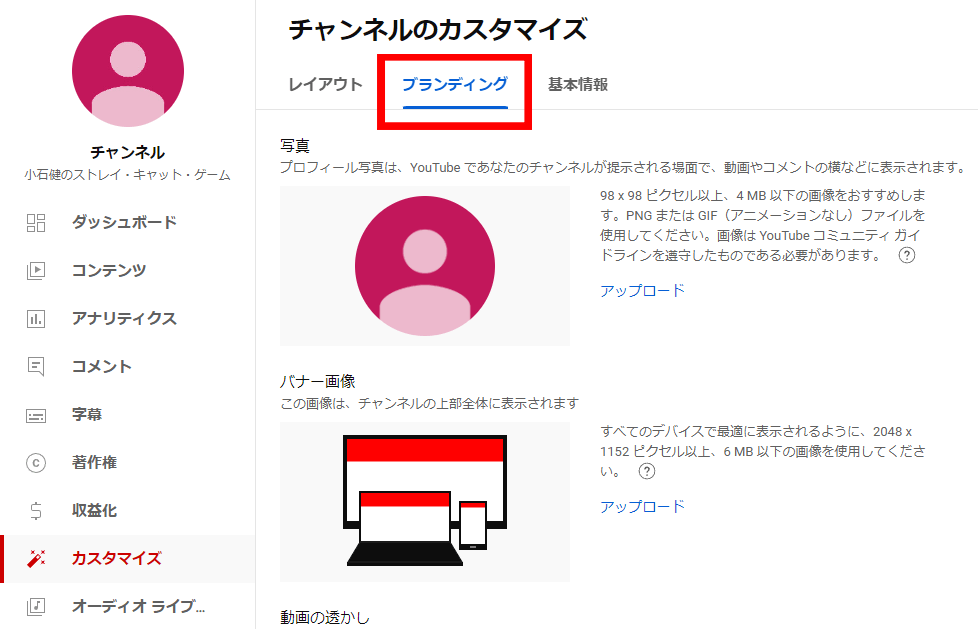
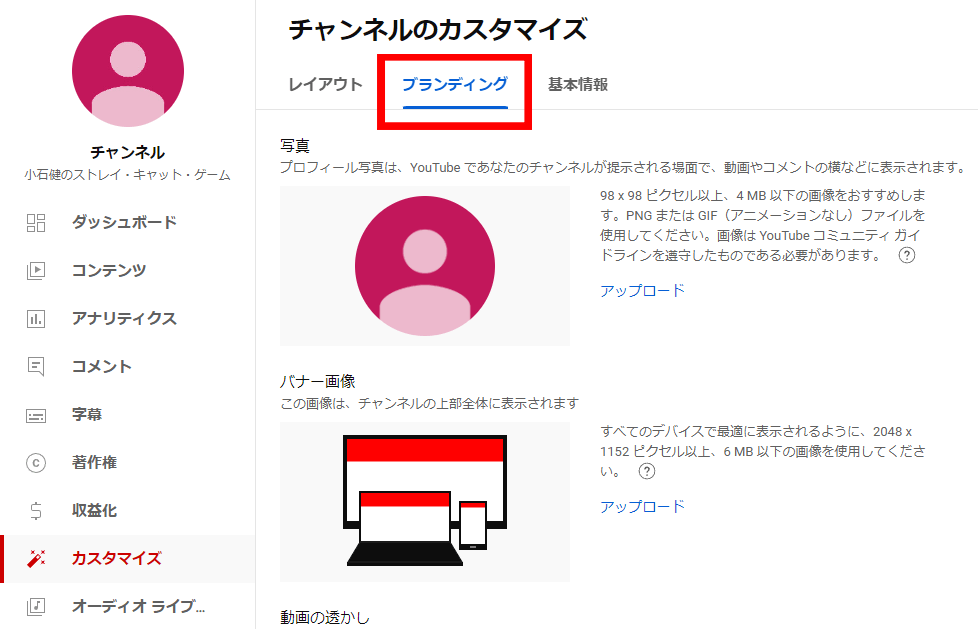
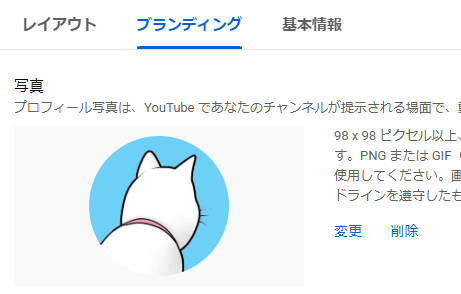
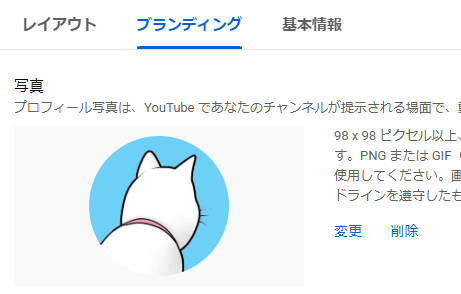
左メニューの「カスタイマイズ」から「ブランディング」をクリックします。


「写真」の「アップロード」をクリックして任意の画像をアップロードします。
私は自分で描いた下の画像を用いました。


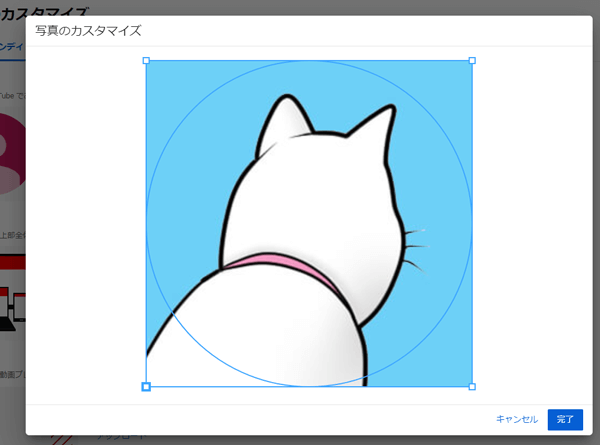
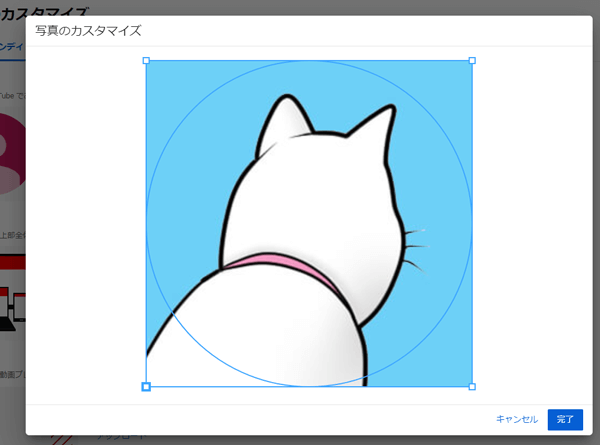
すると、画像の範囲指定のハンドルが表示されます。


この四隅の四角を動かして画像の位置とサイズを変化させます。



私は上図のままにしました。
「完了」をクリックして画像の見栄えを確認します。


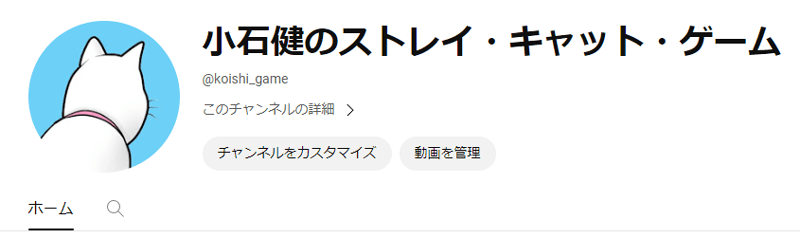
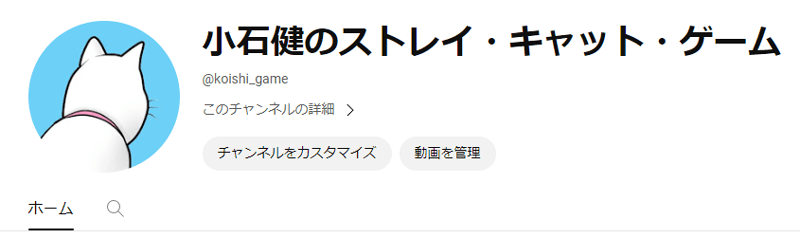
画面右上の「公開」をクリックすると、画面下に「変更内容が公開されました」と表示されます。


しばらくしてチャンネルを開くと画像が反映されているのが分かります。


バナー画像
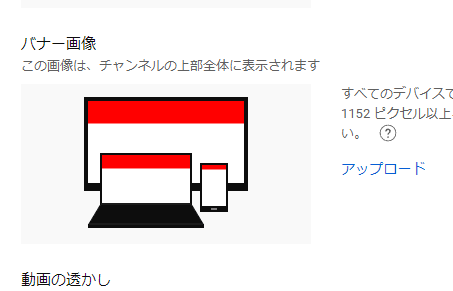
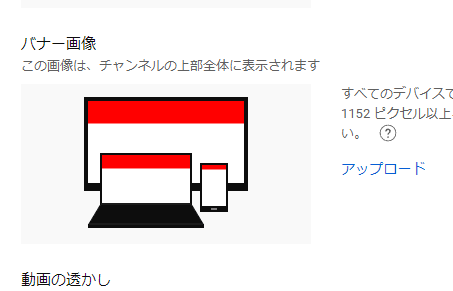
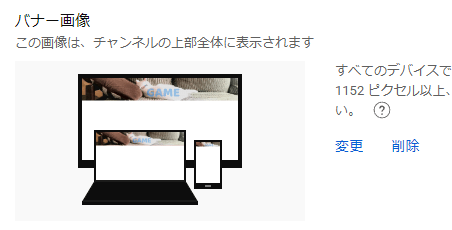
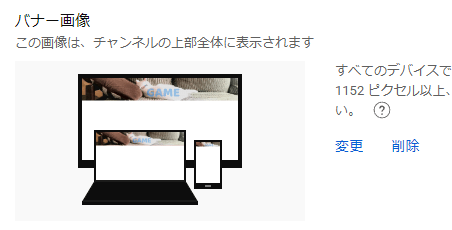
次は「バナー画像」の「アップロード」をクリックして任意の画像をアップロードします。


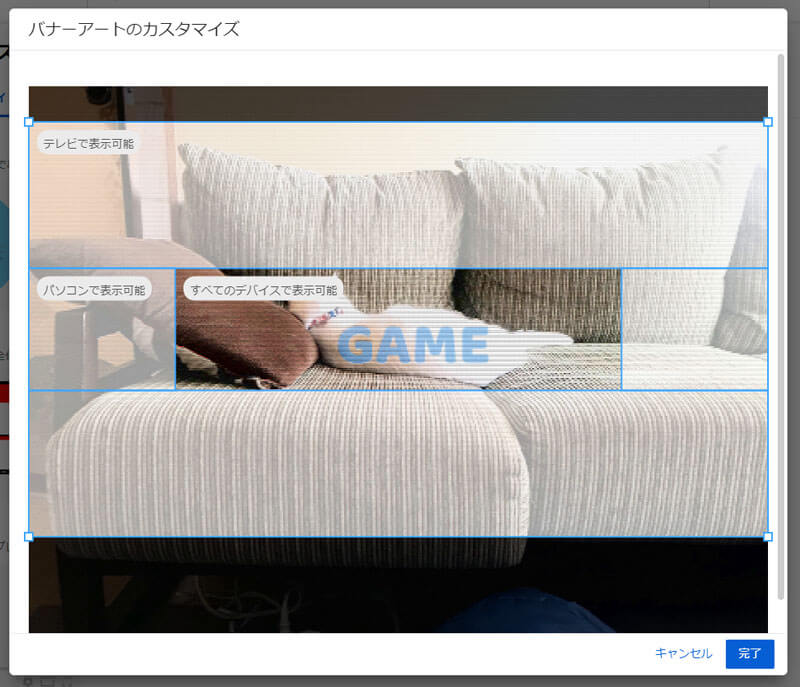
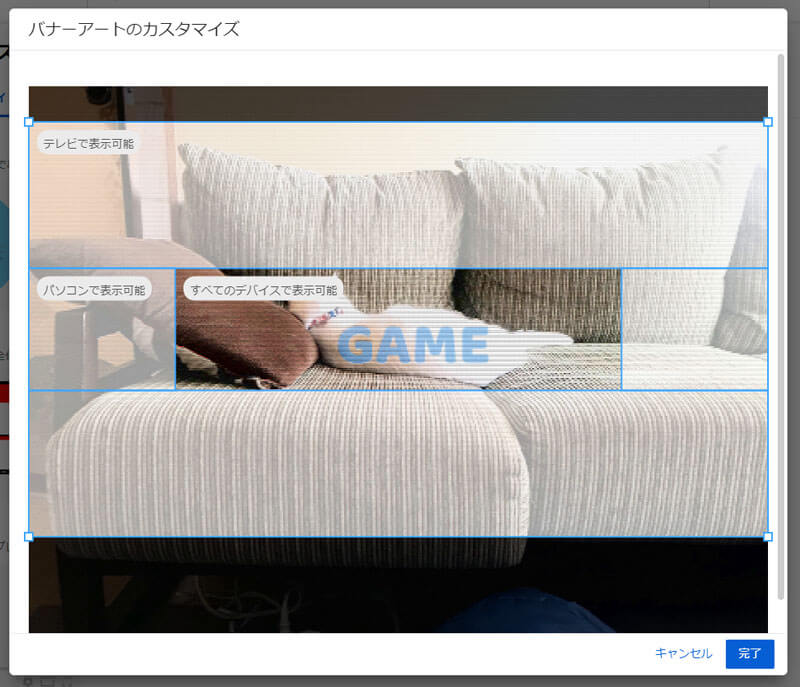
プロフィール画像と同様に画像の範囲指定のハンドルが表示されます。


四隅の四角を動かして画像の位置とサイズを変化させ、各デバイスの表示範囲を確認します。



良ければ「完了」をクリックします。
気に入らない場合は「変更」をクリックして画像のアップロードからやり直します。


画面右上の「公開」をクリック後、しばらくしてチャンネルを開くと画像が反映されているのが分かります。


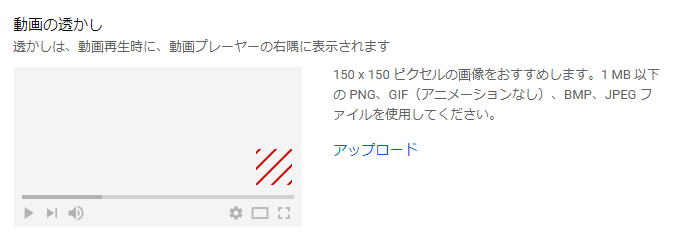
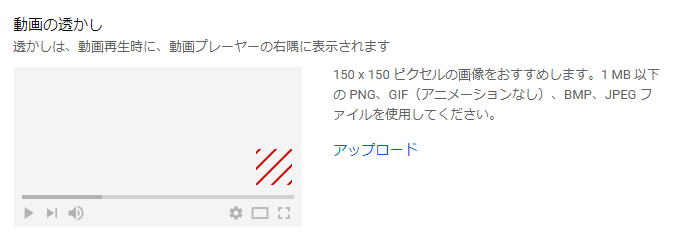
「動画の透かし」はお好みで
以上でプロフィールとバナーの画像の設定は終了です。
もうひとつ、同様の手順で「動画の透かし」も設定することができます。


これは上図のように、動画再生画面の右隅に常に表示される画像で、クリックすることでチャンネル登録を促す機能があります。
私はメインチャンネルで設定してはいるものの、どれほど効果があるか分かりません。
新たに開設したゲームチャンネルの動画では邪魔になるのではないかと思い、今回設定するのはやめました。



これは各自の好みでいいかと思います。



コメント