前回はX(旧Twitter)のセキュリティとプライバシーの設定をしました。
今回は、自分のブログ記事のカードをXのポストに表示させる手順を解説します。
また、うまく表示されない場合の対策についてもあわせてお伝えします。

小石健と申します。YouTubeチャンネルはこちら。
SWELLの「SEO SIMPLE PACK」を使う
Xのブログカードとは、下図矢印のようにXのポストに掲載されたブログ記事へのリンクです。


このアイキャッチ画像をタップもしくはクリックすると、そのページが開いて記事を閲覧できるという仕組みです。



ビジュアルに訴えることができます。
私は当ブログをWordPressで運営していて、「SWELL
SWELLの特長とインストールについては下の記事をご参照ください。
SWELLの場合、Xにブログカードを表示させるには「SEO SIMPLE PACK」というプラグインを使います。
SWELLのサイトによると、このプラグインは「SWELLではほぼ必須なプラグイン」「SWELLと同じ開発者が作っており、設定画面も全て日本語対応」とのことで、SWELLのユーザーはインストールしておくべきもののようです。



私も以前からインストールしています。
詳細はSWELL公式の記事をご参照ください。
以下はSEO SIMPLE PACKをインストールして有効化したあとの設定手順となります。
Xの設定
まずWordPressの管理画面にログインします。
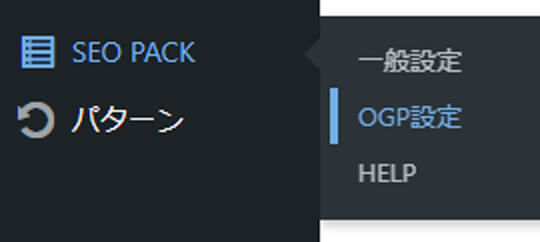
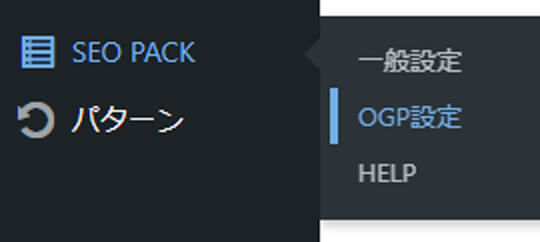
左メニューの「SEO PACK」から「OGP設定」をクリックします。


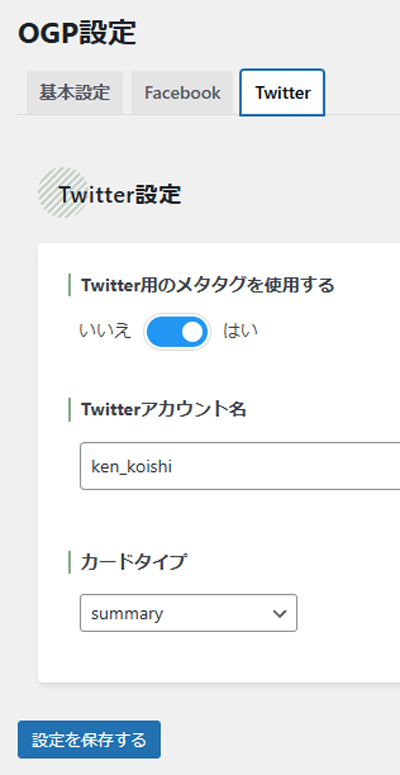
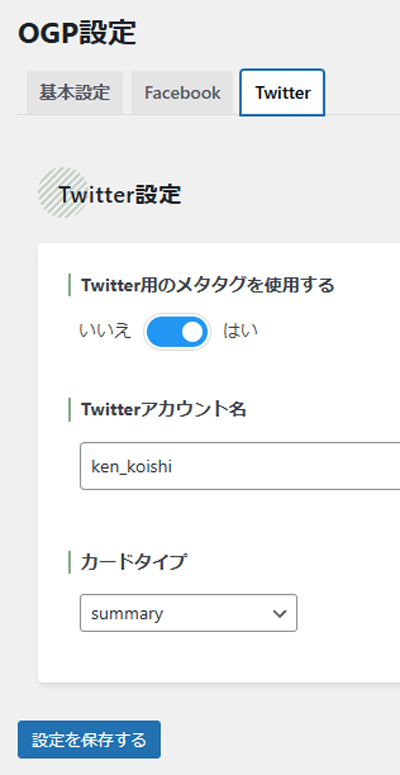
「Twitter」のタブをクリックして以下のように設定にします。


- 「Twitter用のメタタグを使用する」を「はい」にする。
- 「Twitterアカウント名」(「@xxx」の「xxx」の部分)を入力する。
- 「カードタイプ」を選択する(後述)。
- 「設定を保存する」をクリックする。
カードタイプの「summary_large_image」(「summary」より大きいサイズ)は、現在カードに記事のタイトルが表示されないらしいので要注意です。



私は「summary」を選択しました。
仕様が変更されたのか、現在は「summary_large_image」に設定すると、下図のサイズで表示され、カードに記事のタイトルも記載されます。


なので私は「summary_large_image」に設定しました。
サイト全体のデフォルト設定
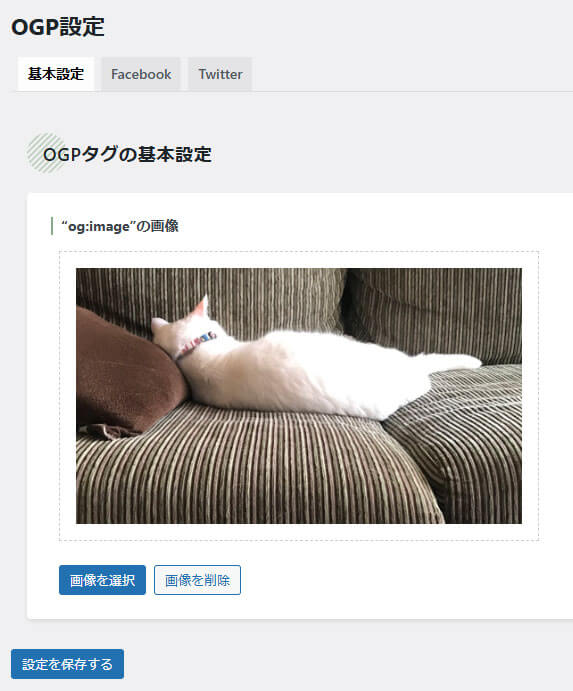
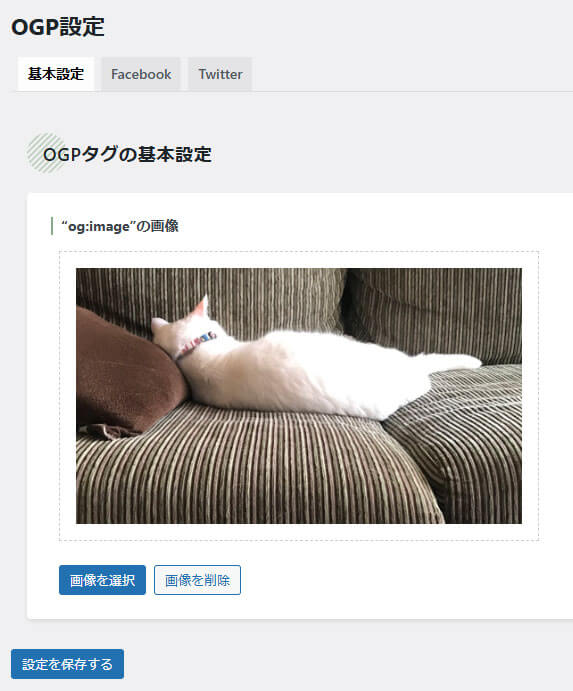
ブログのトップページ用の画像も設定しておきます。
さきほどの「OGP設定」画面で「基本設定」のタブをクリックします。


任意の画像を選択して「設定を保存する」をクリックします。
カードが表示されないときの対策
あとはXにポストする際に各記事やトップページのURLを貼り付ければ、それぞれのカードが表示されます。
ちゃんと表示されない場合は、以下の対策を施すと改善されるかもしれません。



私も実際に試しました。
キャッシュをクリアする
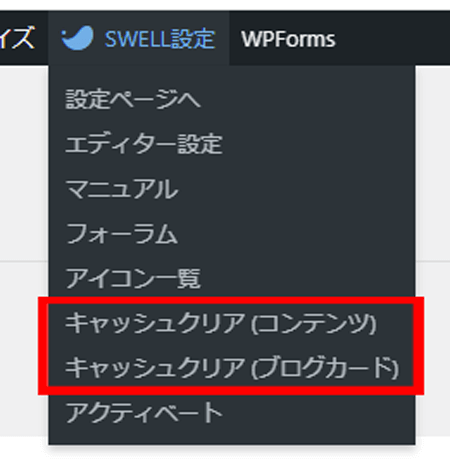
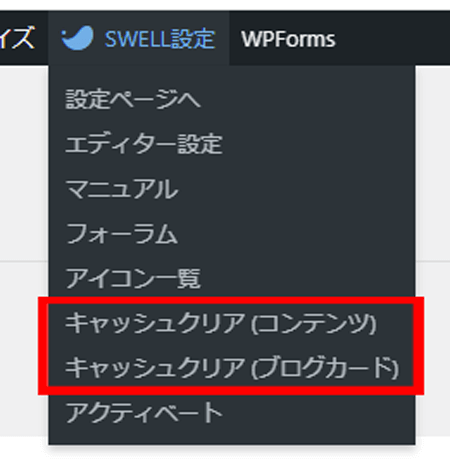
SWELLのキャッシュをクリアします。
WordPress管理画面上部の「SWELL設定」からコンテンツとブログカードのキャッシュをクリアします。


これらはSWELLが保持しているキャッシュデータのクリアで、自分でも何を言っているのかわかりませんがとにかくクリアしました。
あとはパソコンのブラウザのキャッシュをクリアしました(私はGoogle Chrome)。
Card validator
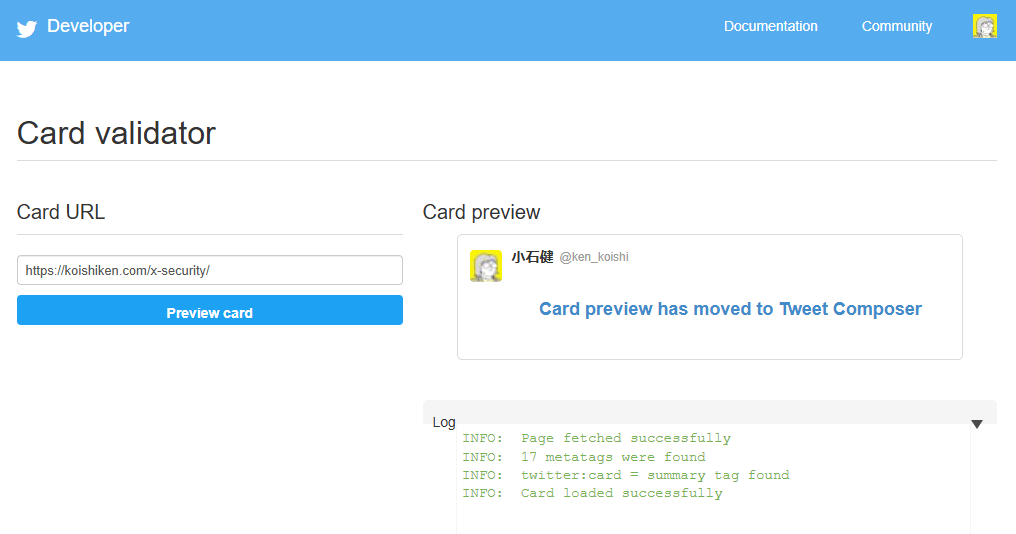
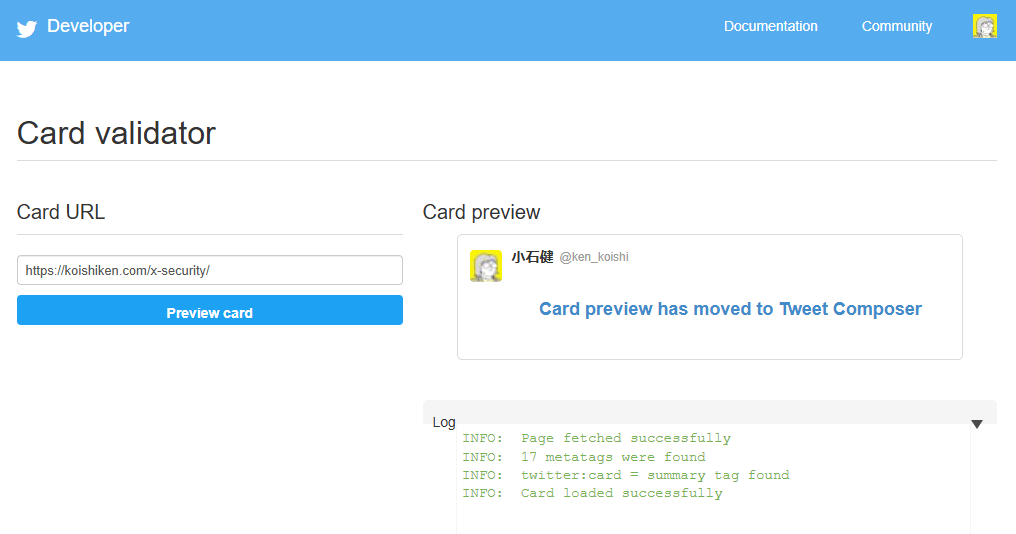
上記でもダメなら「Card validator」というツールを使います。
これもよくわからないのですが、Xが保持しているキャッシュデータを更新するもの…らしい。
「Card URL」の欄にカードを表示させたい記事のURLを貼り付けて、その下の「Preview card」をクリックします。


すると、右の「Card preview」にどのようにカードが表示されるかわかるそうですが、現在プレビューは機能していないとのことです。
ですが、その下の「Log」では「カードの読み込みに成功した」みたいな文言が記載されています。
ようやっと表示された
私は紆余曲折を経てようやく解決しました。
下図のかたちで表示させるには、SEO SIMPLE PACKの設定で「summary_large_image」を選択すればいいようです。


設定変更後も変化がない場合、Card validatorでキャッシュを更新してブラウザを再読み込みすればちゃんと表示されました。
ささいな問題かもしれませんが、この数日かかりっきりになっていたので解決してすっきりしました。



やっと終わった…






コメント