前回はステマ(ステルスマーケティング)規制の内容と対策を簡単にお伝えしました。
今回はWordPressテーマ「SWELL」をもとに、ブログの具体的な広告表示の方法をお伝えします。

小石健と申します。YouTubeチャンネルはこちら。
使用するテーマは「SWELL」
WordPressのテーマおよび「SWELL
詳細はそちらに譲りますが、当サイトは最初からこのテーマを利用しています。
私は今回もっぱら「外観」の「カスタマイズ」という機能を使うことにしました。



恐ろしいのでサイトのコードはいじりません。
またプラグインも使いません。
理由は、個人的にはこれ以上プラグインをインストールしたくないのと、いずれSWELL自体に適切な広告表示の機能が実装されるかもしれないからです。
それまでは今回のやり方で通す、というか私にはこのやり方で充分なような気がしました。
広告と分かる表示の対象と例


この「SWELL
当然これらを記載したりバナーを貼ったりしたすべてのページに広告と分かる表示をしなければなりません。
その文言と表示位置については、前回お伝えした下の内閣府告示の指針とASPのA8.netのお知らせページをご参照ください。
- 「事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針」(内閣府告示)
- 「2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ」(A8.net)
これらを見ると何やら小難しそうですが、SWELLなら簡単に設定することができます。
なお、以下は素人の私個人の見解によるものであり、ステマ規制対策の万全を保証するものではないことをご了承ください。
SWELLの設定
以下SWELLでの設定方法をいくつかお伝えします。
注意したいのは、いずれも広告表示が画像に埋もれたり他の文言と重なったりしないようにする、ということです。
そのためには公開する前にプレビューでPC・タブレット・スマホの各デバイスごとの見栄えを逐次確認するのが良いと思います。
各記事の上部に表示する
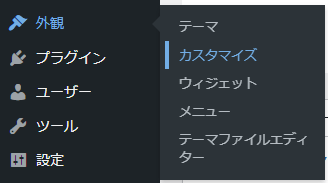
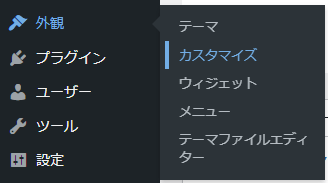
WordPressの左メニューの「外観」から「カスタマイズ」をクリックします。


次にカスタマイズ画面の左メニューの「ウィジェット」をクリックします。


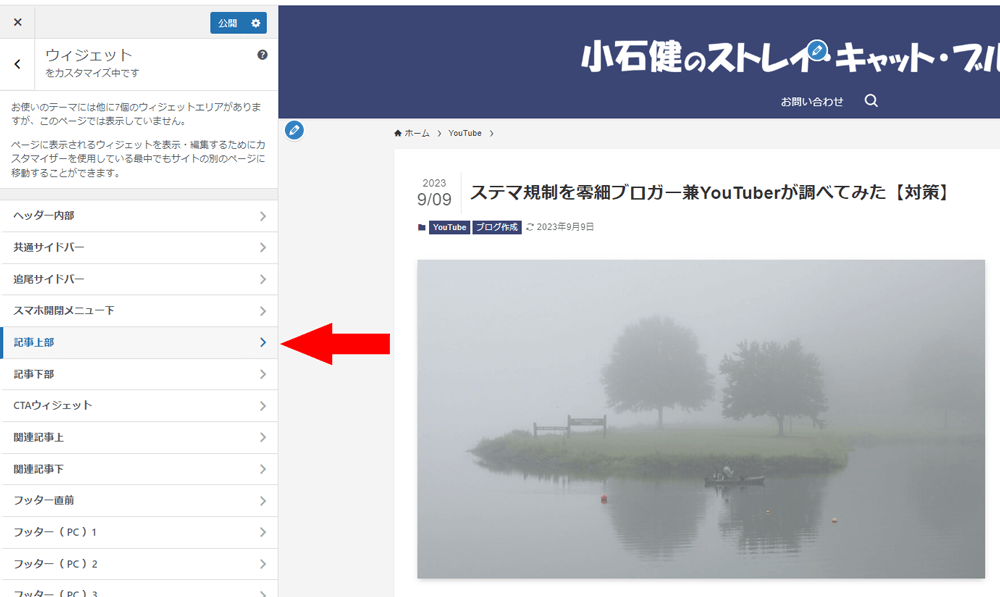
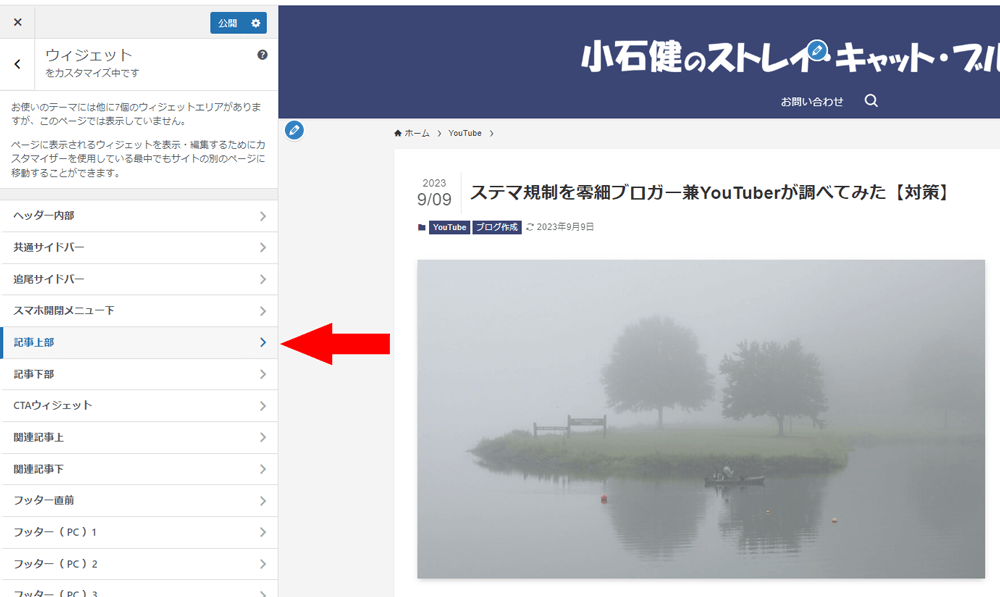
右のプレビュー画面の個別記事をクリックすると現れる「記事上部」をクリックします。


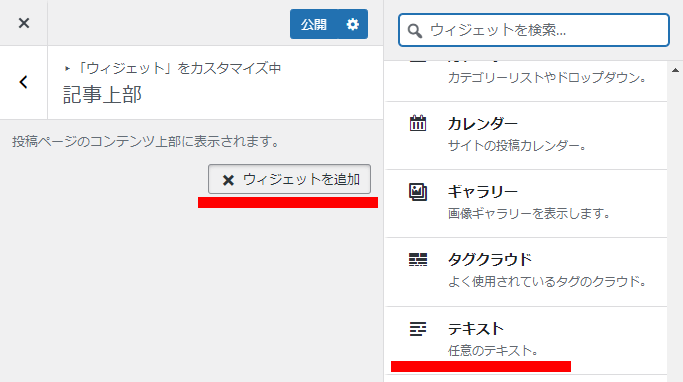
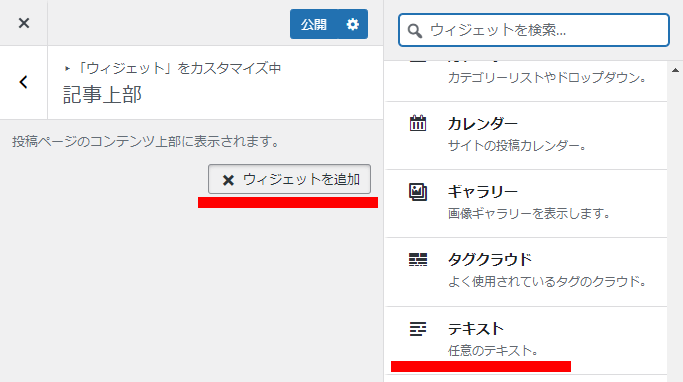
「ウィジェットを追加」→「テキスト」をクリックします。


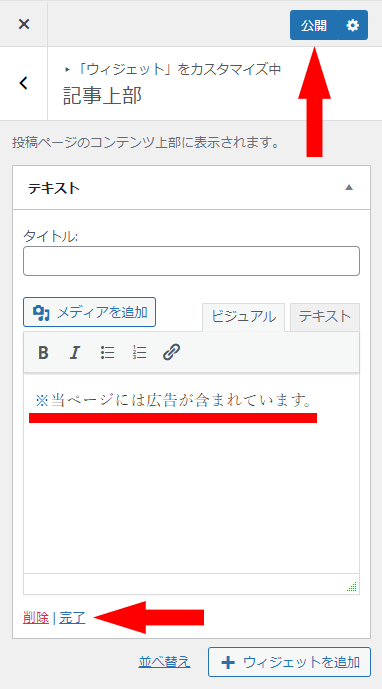
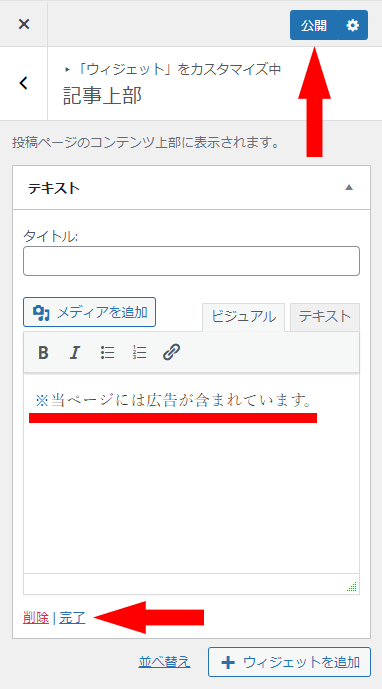
テキストの本文欄に適当な文言を入力します。





文言は前掲の指針などをご参照ください。
入力したら「完了」→「公開」をクリックします。
すると、記事のアイキャッチ画像の下に入力した文言が表示されます。


すべての記事に反映されるため一度の操作で済みます。
位置は問題なさそうですが、本文との間の妙なスペースが個人的に気になるところです。
お知らせバーに表示する
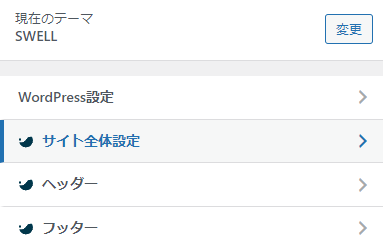
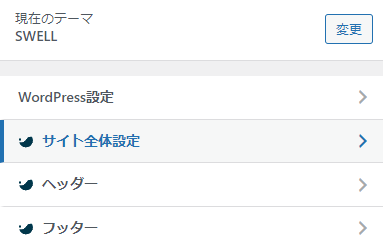
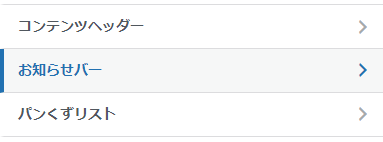
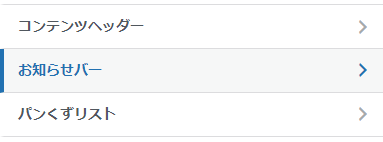
上と同じく「外観」の「カスタイマイズ」から今度は「サイト全体設定」をクリックします。


次に「お知らせバー」をクリックします。


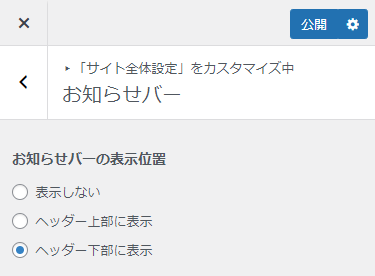
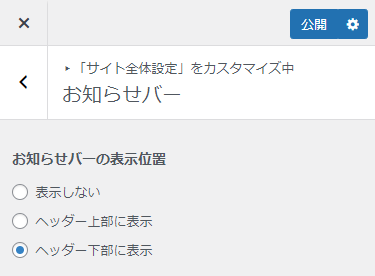
お知らせバーの設定画面で文言とデザインを決めたら「公開」をクリックします。





私はヘッダー下部に指定しました。
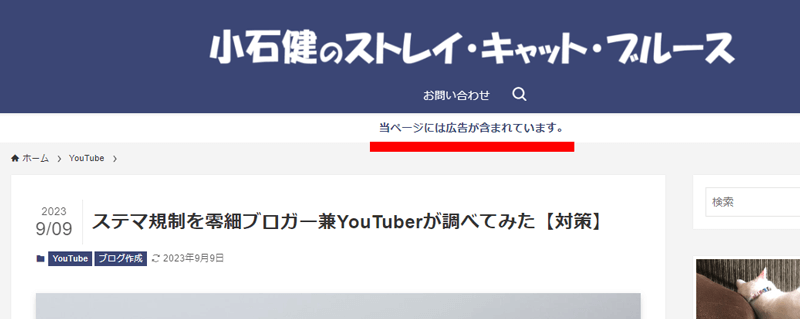
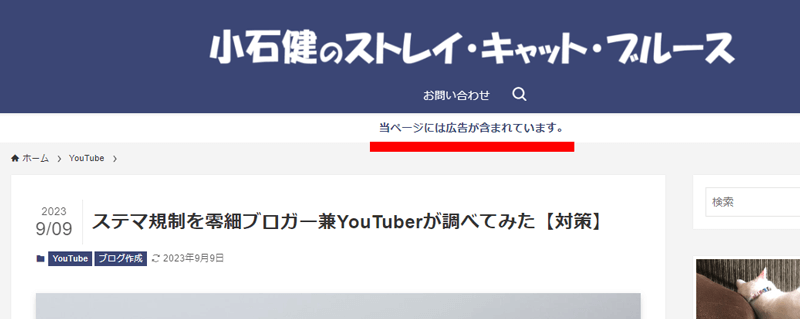
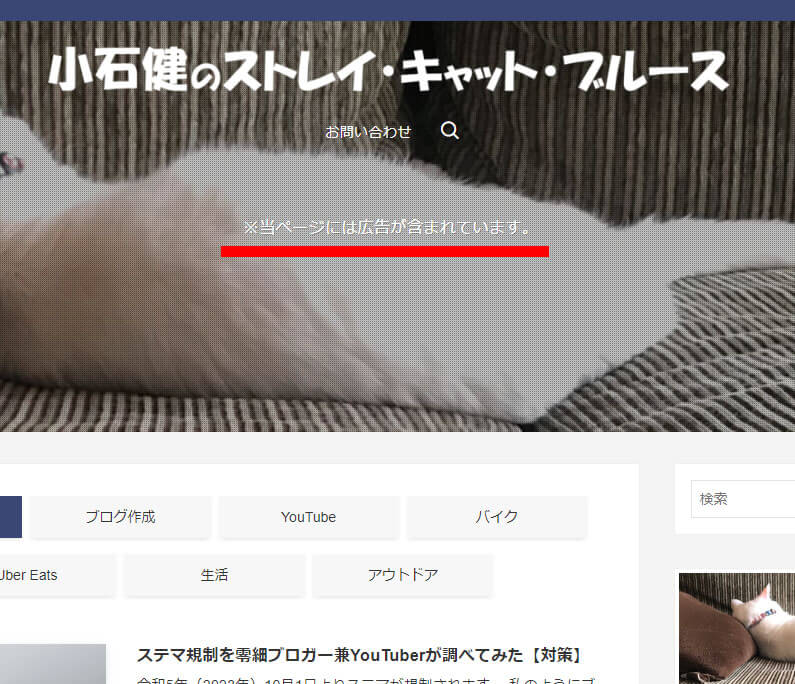
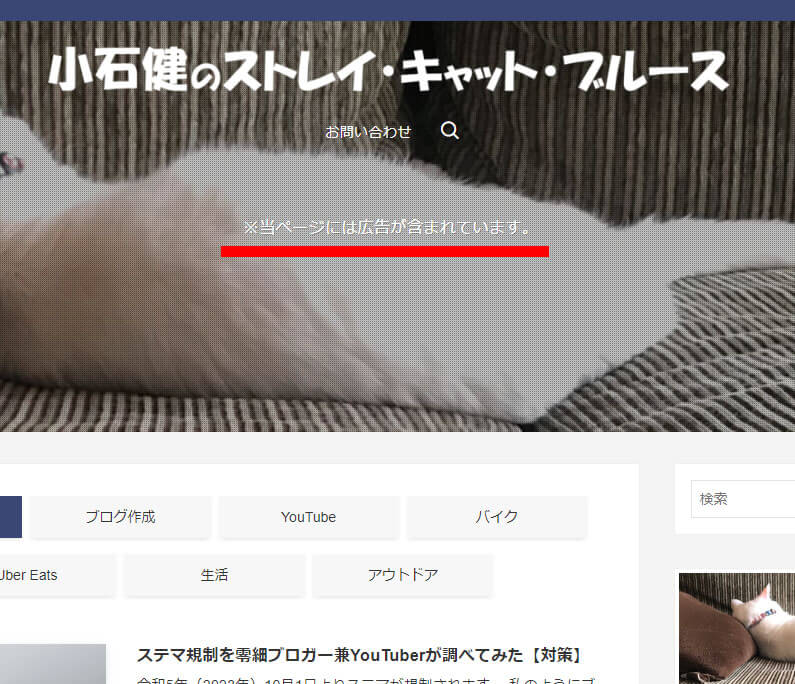
すると、下図のようにお知らせバーが表示されました。


こちらの方が自然でサイトデザインともに違和感はないと思ったので、私はお知らせバーを採用することにしました。
お知らせバーはトップページと各記事すべてに表示されるようですが、私の場合トップページのヘッダー画像が大きいせいか、埋もれてバーが見えません。
私はトップページにもアフィリエイト広告を貼っているので対応は必要です。
そこで以下のやり方でトップページにも広告表示の文言を配置させました。
トップページのヘッダーに表示する
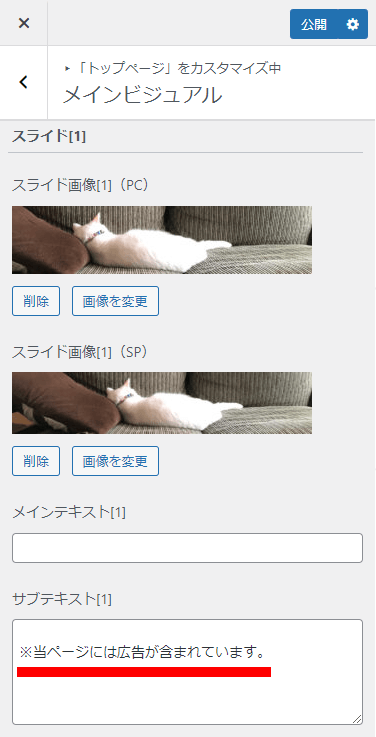
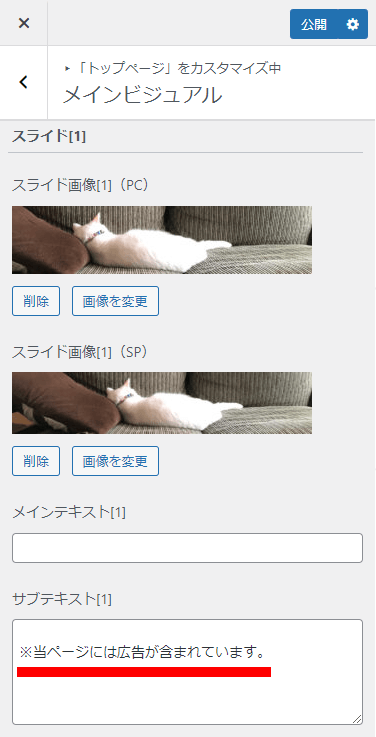
「外観」の「カスタイマイズ」から今度は「トップページ」→「メインビジュアル」をクリックします。


ヘッダー画像として設定した「スライド画像」に文言を表示させます。
スマホだと別に設定したロゴ画像と重なってしまうため、上図のように私は「サブテキスト」の欄に1行空けて入力しました。
「公開」をクリックして仕上がりを確かめます。


これも違和感はあまりないのでトップページの文言として採用しました。



以上、いずれの作業もすぐに終わります。
前述のように万全といえるかは不明ですが、しばらくこれらの表示で様子を見て、また何かあればお伝えしたいと思います。




コメント