前回はWordPressの「ニックネーム」の変更についてお伝えしました。
今回はWordPressのプロフィール写真を設定します。

小石健と申します。YouTubeチャンネルはこちら。
WordPressのプロフィール写真とは?
WordPressの「プロフィール写真」とは自身を表す画像で、アバターのことです。
WordPressの管理画面右上にて確認することができます。


ニックネームの横に表示されていて、初期状態ではただのシルエットになっているかと思います。
プロフィール写真を設定すると、下図のように画像が変わります。


もちろんそれだけではなく、プロフィール写真は自身のコメントに表示されます。


また、たとえば私が使用している「SWELL」というテーマでは、記事下に下図のようなプロフィールを表示させることができます。


設定したプロフィール写真はここでも表示されます。
このように、プロフィールや読者とのコメントのやりとりで自身を印象づけることができるようになります。
テーマの「SWELL」については下の記事をご参照ください。
無理にプロフィール写真を設定する必要はない
ただし、コメントや記事下のプロフィールなどは使わないという場合は、無理にプロフィール写真を設定する必要はありません。
またテーマによりますが、ブログのサイドバーに表示するプロフィールの画像は、これとは別に設定することができます。
たとえば、下図はテーマ「SWELL」のサイドバーのプロフィールです(「SWELLプロフィール」)。


このサイドバーのプロフィールだけあればいいというのであれば、WordPressのプロフィール写真を設定する必要はありません。
下のようなふきだしの画像も、プロフィール写真とは別の物を使うので関係ありません。



でも、やっぱりプロフィール写真を設定したいという場合は以下の方法があります。
プロフィール写真を設定するには?
WordPress自体にプロフィール写真の設定機能はありません。
プロフィール写真を設定するには以下の3つの方法があります。
- プラグイン
- Gravatar(グラバター)
- テーマ
プラグインを使う
「プラグイン」とはブログの拡張機能のツールです。
プラグインをWordPressにインストールすることで、ブログのカスタマイズやセキュリティ対策を行うことができるようになります。
インストール自体は簡単ですが、あまり多数のプラグインを入れるとWordPressに負担がかかり、ブログの表示速度が落ちるおそれがあります。
また、使用しているテーマや他のプラグインとの相性などによっては不具合を起こすこともあるようです。
プロフィール写真を設定するプラグインは「ProfilePress」などがあります。


私はプラグインの数はできるだけ減らしたいので、今回このプラグインの方法については割愛します。
Gravatarを使う
「Gravatar(グラバター)」とはWordPress.comが提供している外部サービスです。
アカウント登録したGravatarに画像をアップロードして、WordPressのプロフィール写真に用います。
私は以前のWordPressのブログで、当ブログと同じメールアドレスを使って登録していたため、Gravatarのアカウントをすでに持っています。



なので今回はGravatarを使った方法を解説します。
ただし、後述するようにGravatarにも問題点があります。
自己責任にてご使用ください。
テーマ(SWELL)を使う
「テーマ」とはブログデザインのひな型のようなもので、プラグイン同様WordPressにインストールして使用します。
たとえば、前述のテーマ「SWELL」では、最初から実装されている「カスタムアバター」という機能を使えば、プラグインやGravatarに頼ることなくプロフィール写真を設定することができます。
設定した画像は、記事下の「この記事を書いた人」に表示されます。


なので、今後SWELLの利用を考えていて、「この記事を書いた人」を載せたいという場合は、とりあえずプロフィール写真の設定をする必要はありません。
SWELLのインストールについては下の記事をご参照ください。
Gravatarの注意点
前述のように、Gravatarを使うには新たにアカウントを作成する必要があります。
やっかいなのが、Gravatarは事実上退会(登録解除)できないということです。
そのことで何かブログに実害があるというわけではないようですが、退会できないのは気持ち悪いという場合は登録しないことをおすすめします。
また、Gravatarに登録した画像はメールアドレスに紐づけられています。
なので、そのメールアドレスを入力して他のブログにコメントした場合、アバターはGravatarで登録した画像が表示されます。
名前を変えたとしても、アバターで誰かわかってしまうので注意が必要です。
以上のことを踏まえたうえでGravatarをご利用ください。
Gravatarでプロフィール写真を設定する
まず、事前にプロフィール写真の表示の設定をする必要があります。
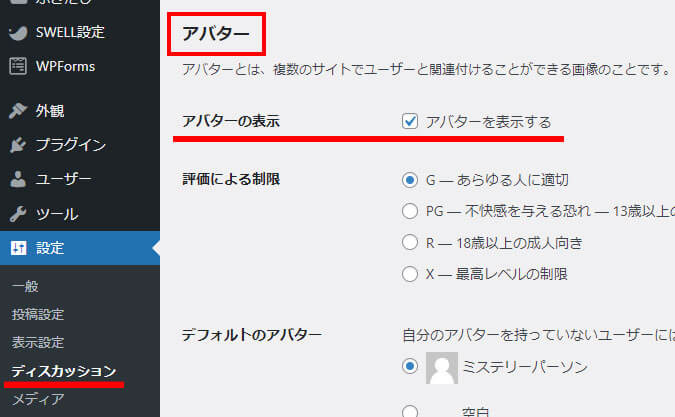
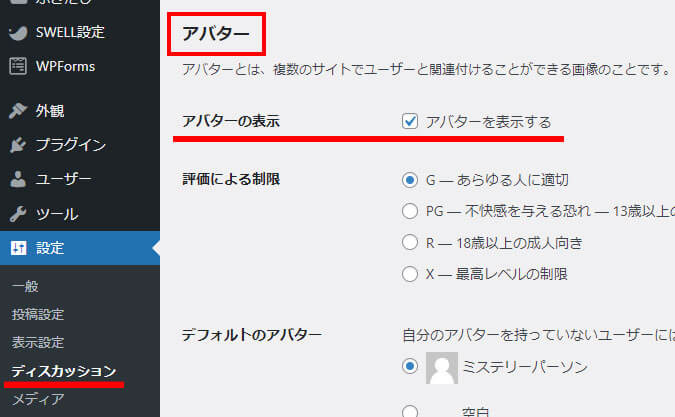
WordPress管理画面の「設定」の「ディスカッション」をクリックします。
「アバター」の項目の「アバターを表示する」にチェックを入れます(デフォルトでは入っているはずです)。


チェックを入れたら、同じ画面の下にある「変更を保存」をクリックします。


Gravatarのアカウントを作成する
次に「ユーザー」の「プロフィール」をクリックします。


「プロフィール写真」の項目の「Gravatarでプロフィール画像の変更が可能です」をクリックします。
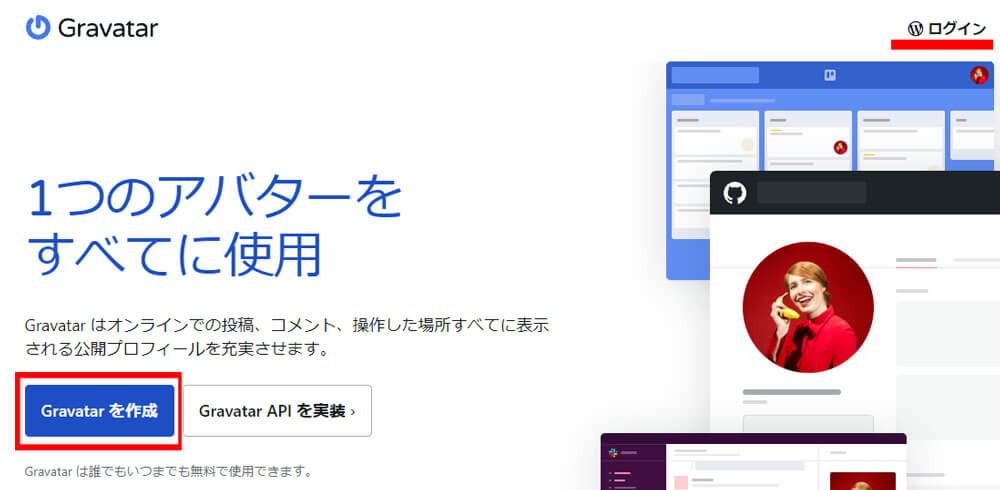
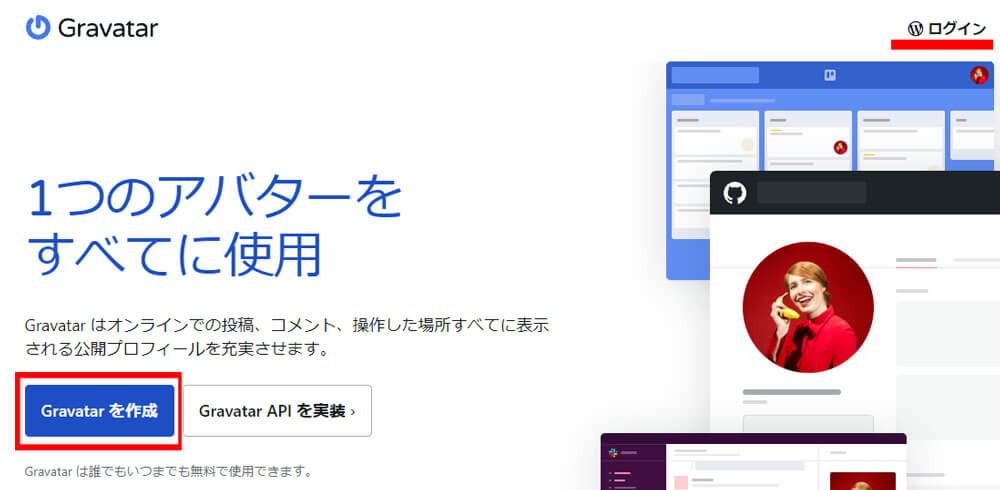
Gravatarのサイトが表示されます。


「Gravatarを作成」をクリックしてアカウント作成します。
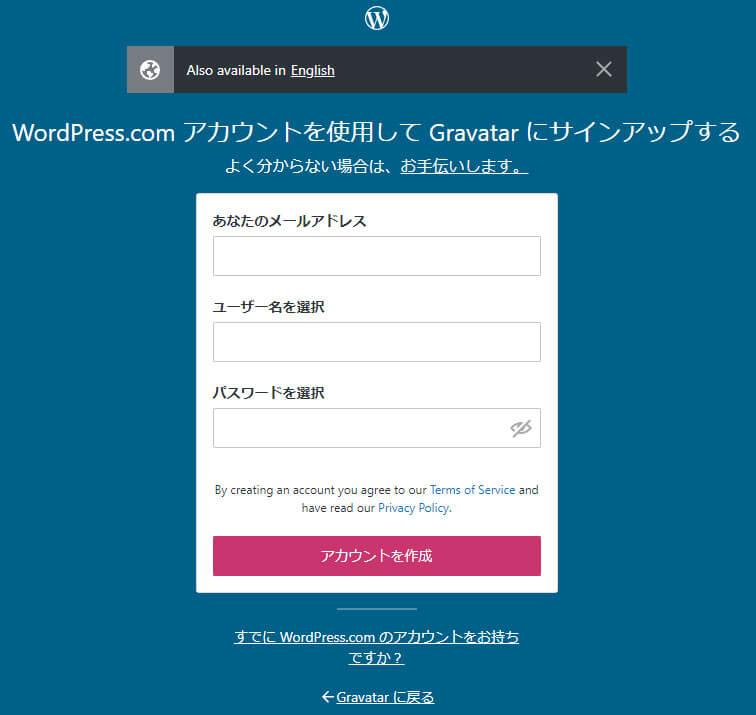
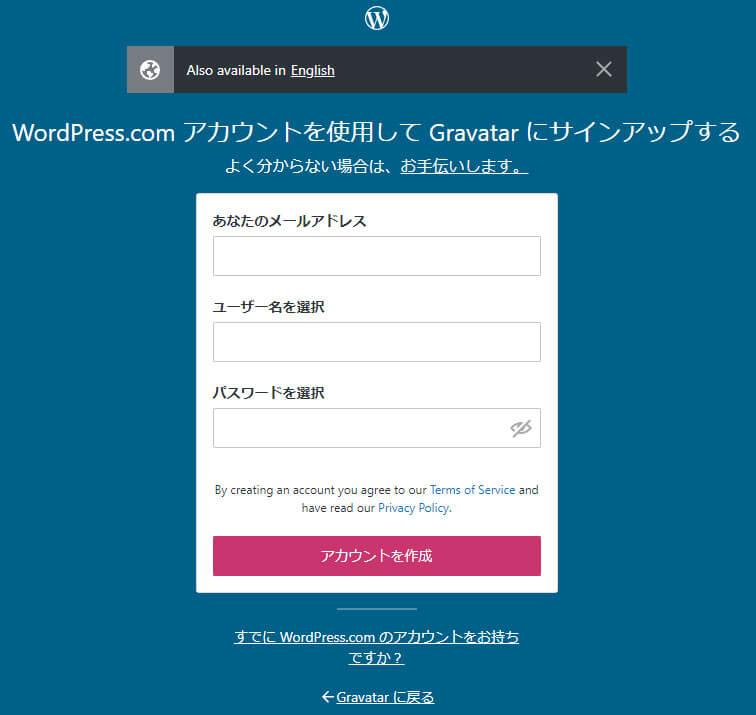
アカウント作成画面で、メールアドレス・ユーザー名・パスワードを入力します。


アカウントを有効化すればGravatarの登録は完了です。
Gravatarに画像をアップロードする
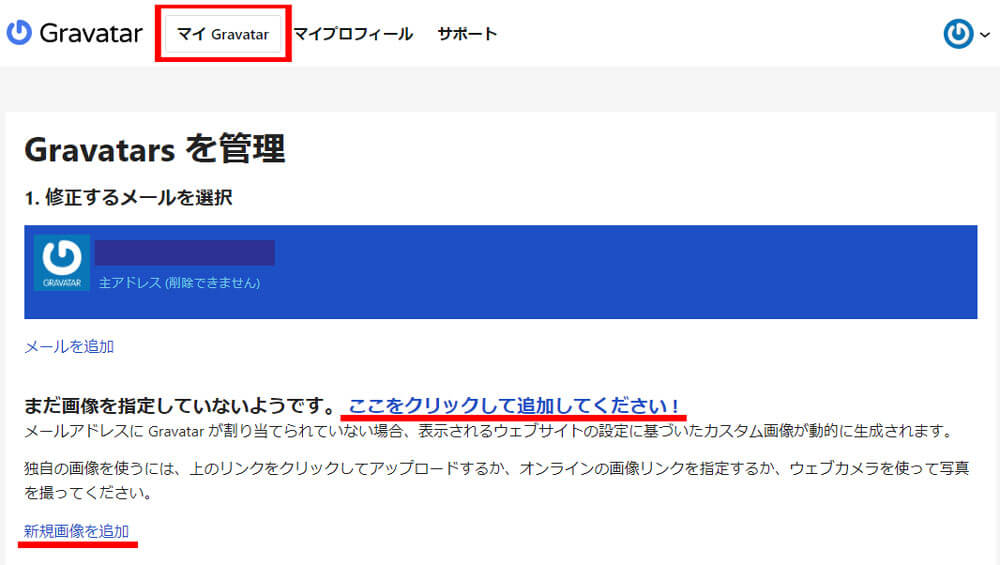
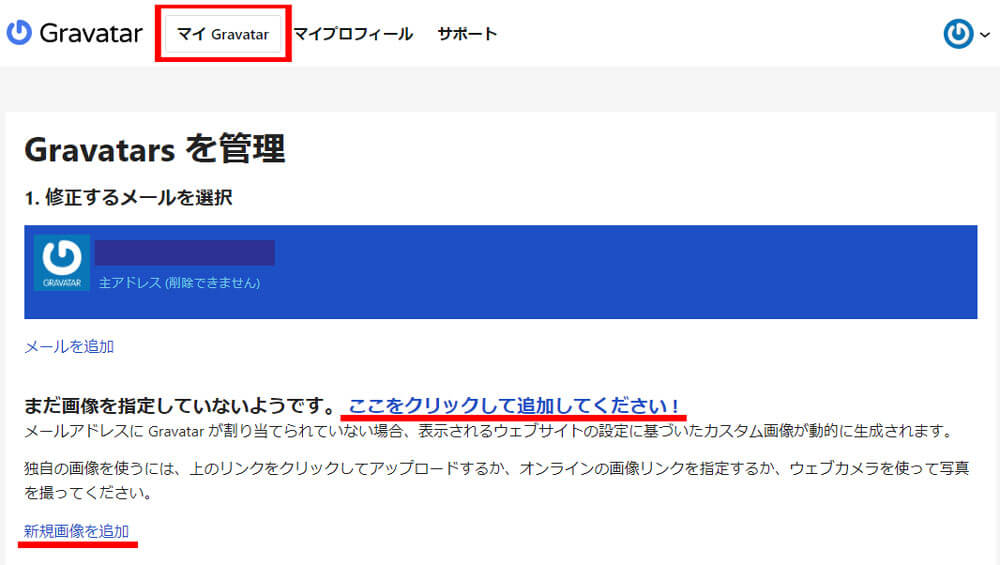
Gravatarログイン後の「マイGravatar」の画面にて「ここをクリックして追加してください!」もしくは「新規画像を追加」をクリックします。


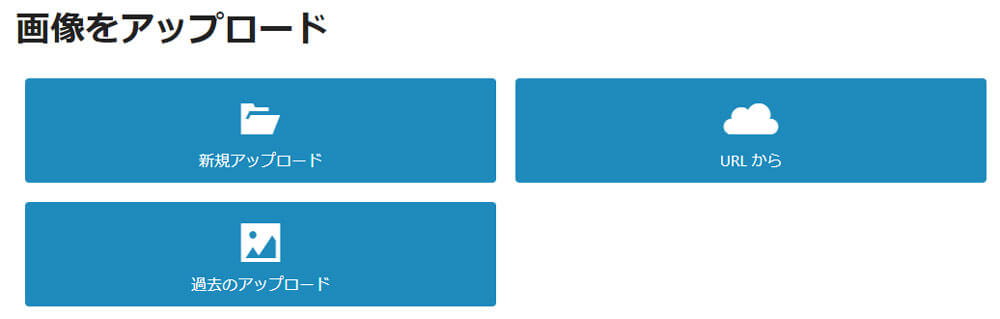
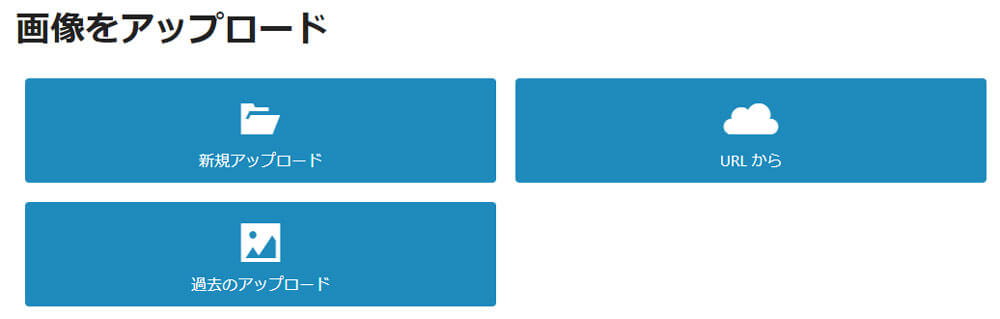
「画像をアップロード」の「新規アップロード」をクリックします。


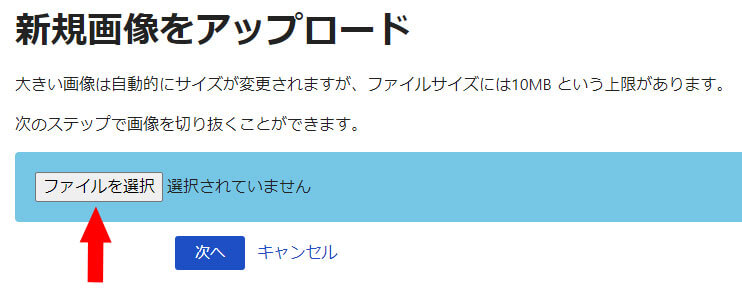
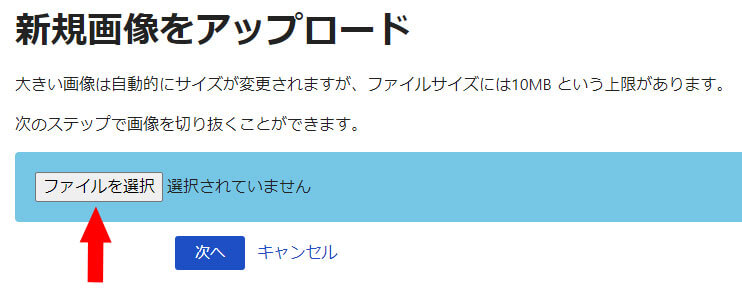
「新規画像をアップロード」の「ファイルを選択」をクリックします。


任意の画像を選択して「次へ」をクリックします。
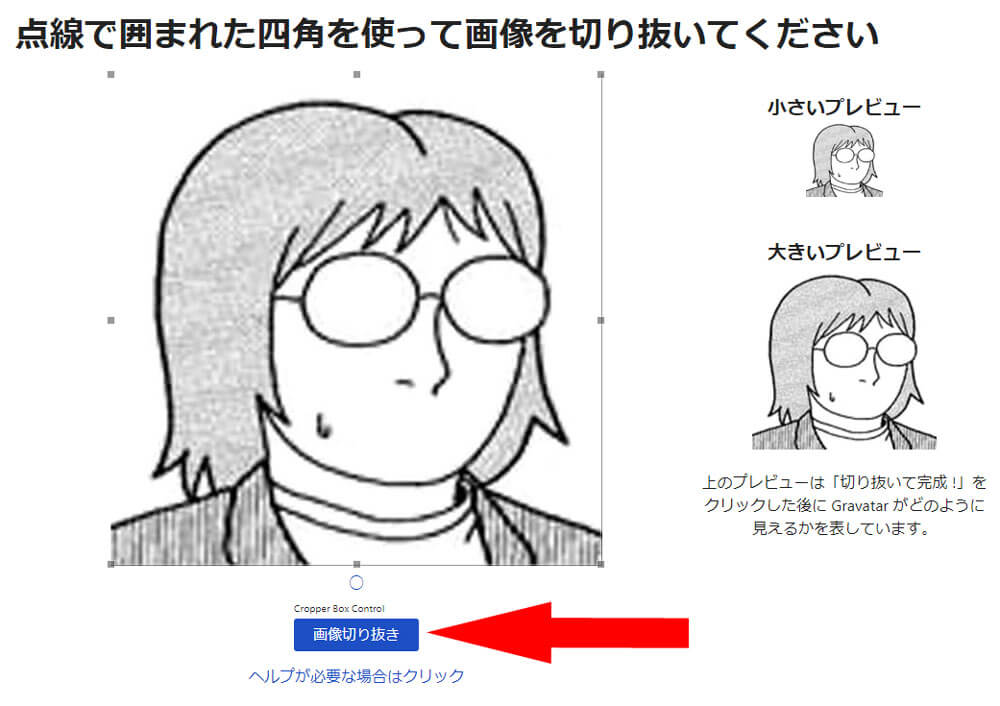
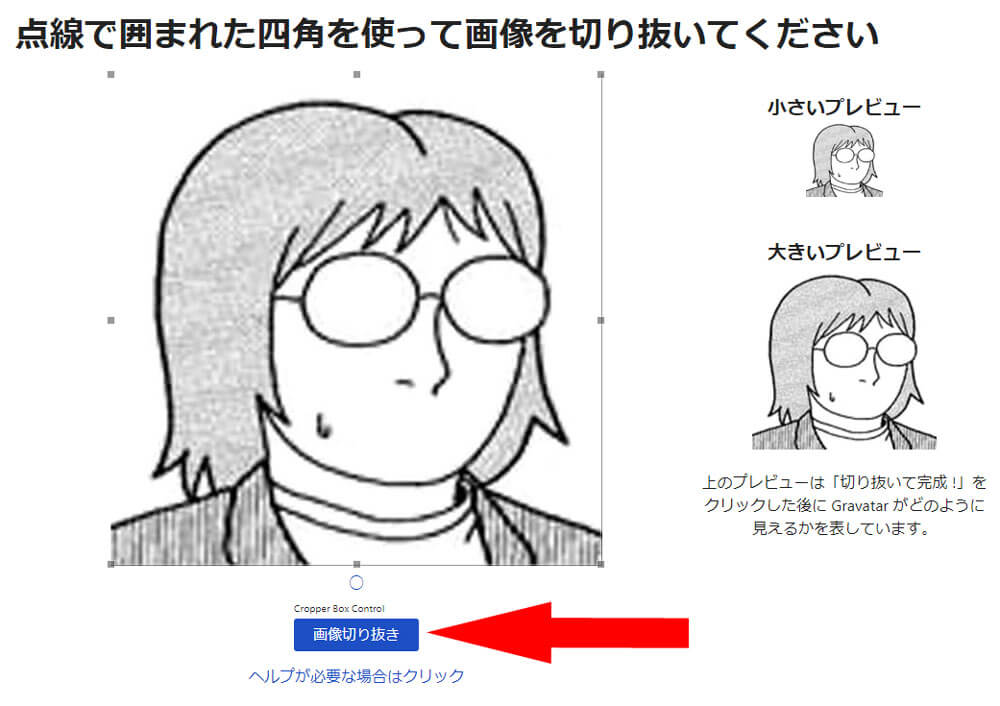
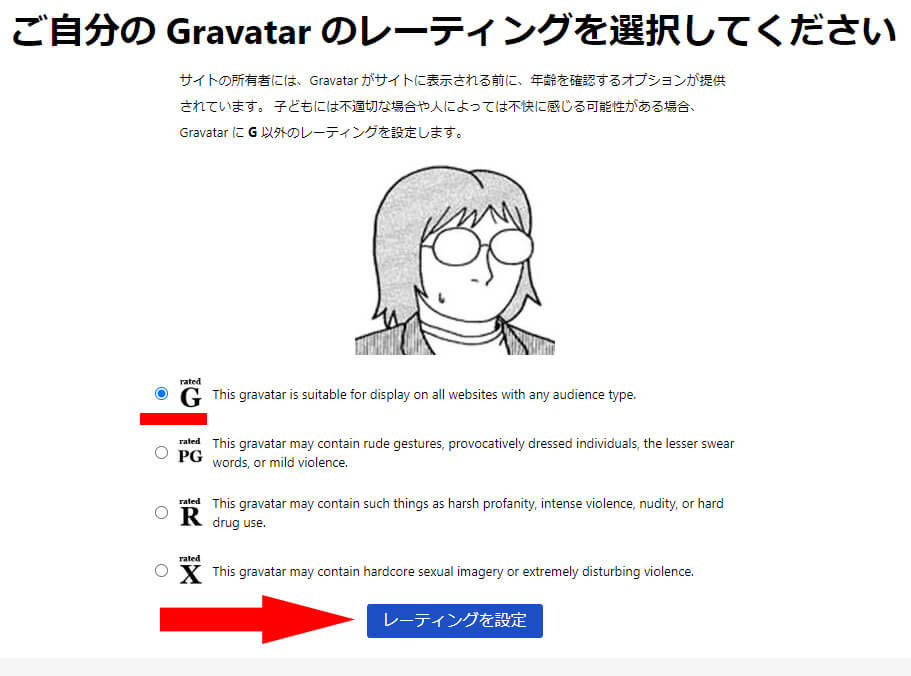
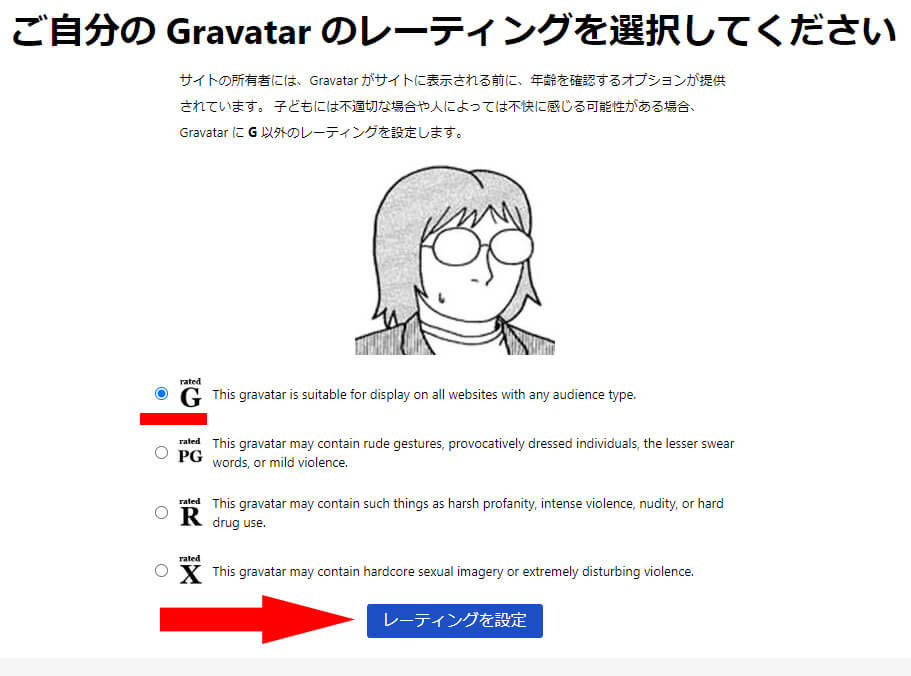
画像をお好みの範囲で切り抜いて「画像切り抜き」をクリックします。


「レーティング」は一番上の「G」のままで「レーティングを設定」をクリックします。


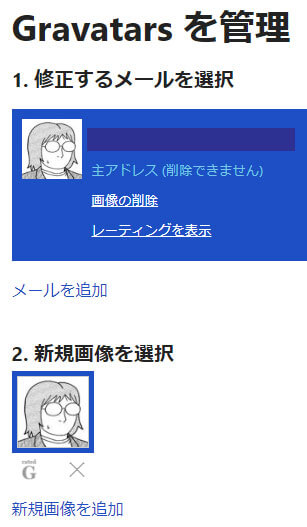
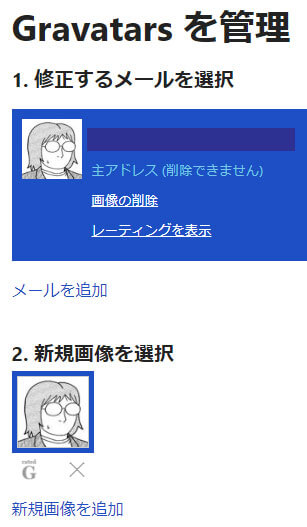
すると、新規画像が追加されました。


しばらくすると、画面右上のメニューの画像も変更されました。


再びWordPress管理画面の「ユーザー」から「プロフィール」を確認します。


ただのシルエットだったのが、Gravatarにアップロードした画像に変更されています。
ためしに自分の記事にコメントしたところ、ちゃんと画像が反映されていました。


これでGravatarを使ったプロフィール写真の設定は完了です。
次回はパーマリンクの設定を行います。






コメント